HTML 5で導入される新しい要素(タグ)

[タグの例1]
<div id="header">・・・</div>
<div id="navi">・・・</div>
<div class="article">
</div>
<div id="sidebar">・・・</div>
<div id="footer">・・・</div>
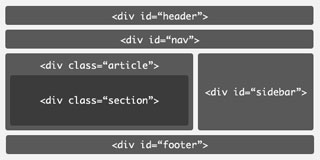
現在のHTMLでは、上図のようなサイトデザインにする際に、[タグの例1]のようなマークアップ(divのidやclass属性を使う)を行う。
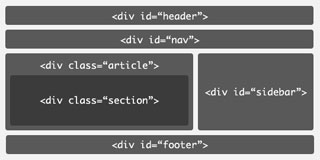
しかし、HTML 5で導入される新しい要素(タグ)によって、下図のサイトデザインは[タグの例2]シンプルなマークアップ(header、navi、articleなどのタグを使う)で済むという。

[タグの例1]
<header>・・・</header>
<navi>・・・</navi>
<article>
</article>
<aside>・・・</aside>
<footer>・・・</footer>
HTML 5正式勧告は目前
意識はしていたものの、あまり緊急性などを感じていなかったのだが、HTML 5について色々と情報を得てみると、かなり良さそうで、使い道、使い勝手もよさそうだと興味がわいてきています。正式勧告は2010年の予定とのことで目前に迫っており、Internet ExploreがHTML 5の採用を正式発表するなど、広まりも加速を増しています。
仕事の関係ではなぜかあまり耳に入ってきませんが・・・Webデザイナーやマークアップ・エンジニア(フロントエンド・エンジニア)の注目度は高まっているようで、たまに話題に上がっています。
アクセス解析を行うにしても、解析対象のサイトとコンテンツが無ければ解析できませんし、解析結果から改善策につなげる際にも、サイトのコーディングを一切行わないなんてことはまずあり得ない。
サイト分析において、Webページのどこからどこまでが何を表現している項目なのかを判別することは結構労力がいる。
アクセス解析、サイト分析でページ内の要素まで含めて行うコンサルをあまり聞かないが・・・・
HTML 5はこういった項目の範囲をシンプルなマークアップで行うことができるため、外部からWebページの[article]タグ内のみを抽出して本文のみを取得することなどができる。
article]タグ以外にも、[section]や「nav」、[header]、[footer]など、今までdivのid属性で指定していたレイアウト要素が、正式な要素(タグ)として導入される。
JavaScriptもかなり簡易化されるようで、例えばフォーム入力欄にマウスカーソルをオンさせる記述は、
[タグの例3]
<form>
<p><label>Username:<input name=search type="text" id="search"></label></p>
<script>document.getElementByld("search"e;).focus()</script>
</form>
と記述する必要がありましたが、
[タグの例4]
<form>
<p><label>Search:<input name=search autofocus></label></p>
</form>
で済んでしまうので、よりセマンテック性が高まると言える。
個人的にはRTmetricsに代表されるパケット解析において、コンテンツがこのようなシンプルなタグで済むことは、Webがより構造化され内容の抽出が容易になるため、非常にアクセス解析のしやすさにもつながると期待を持っている。
【関連】
WIKIPEDIA(english):HTML 5
http://en.wikipedia.org/wiki/HTML_5
WIKIPEDIA(japanese):HTML 5
http://ja.wikipedia.org/wiki/HTML_5
W3C(english) : HTML 5 differences from HTML 4
http://www.w3.org/TR/2008/WD-html5-diff-20080122/
W3C(japanese) : HTML 5 differences from HTML 4
http://standards.mitsue.co.jp/resources/w3c/TR/2008/WD-html5-diff-20080122/
WHATWG (english):HTML 5 Draft Recommendation -- 10 August 2008
http://www.whatwg.org/specs/web-apps/current-work/
IBM developerWorks (english): New elements in HTML 5
http://www.ibm.com/developerworks/library/x-html5//





















Leave a comment