前回【myRTで始めるアクセス解析:第10回】ROI、広告費用対効果の算出方法にて、サイト外からのユーザ行動の効果測定方法と、数値での算出方法をレポートしました。
今回はちょっと一息入れて、Webユーザビリティについてレポートをしてみたいと思います。
ユーザビリティの定義としては、
ある製品が、指定された利用状況において、指定された目標を達成するために用いられる際の、有効の度合い、効率、およびユーザーの満足度の度合い
を意味します。(ISO09241-11による定義)
Webにおいては、
ある製品=サイトのコンバージョンポイント、ゴール
指定された利用状況=はサイトのディレクトリや構成
目標を達成するために用いられる際の有効の度合い、効率=サイト内のユーザ行動、動線と外部広告媒体からの流入
満足度の度合い=コンバージョン率
と置き換えてみると
Webユーザビリティは、Webアクセス解析、Webマーケティングの重要な要素であることがわかっていただけると思います。
Webサイトのユーザビリティチェックは、簡単に言ってしまうとユーザの使い勝手が良いか悪いかです。
目的までどれだけ効率的にたどりつけるか、途中で迷子になっていないか、アクセスや行動に負担を与えていないかなどがポイントになります。
チェックの例としては、下記項目で、各項目ごとにレーダーチャートなどに起こすことで、どこが強みになっていて、どこが改善を行うポイントなのかを明確にすることができます。
1)サイトの目的と一致性
【アクセス解析コラム:第5回】ROI解析による広告効果測定方法でもお話しした、サイトの目的、ゴールをふまえ、コンセプトに沿ったサイト構成、内容、デザインになっているか
2)デザインルールの一貫性
サイト全体のトーン&マナー、レイアウトの導線に一貫性があるかどうか
3)情報の整理、構成
情報が来訪ユーザわかりやすく整理されているか、コンテンツのツリー構造が適切に構成されているか
4)情報の優位性
来訪ユーザにとって、優位性のある情報を提供できているか
5)ナビゲーションの直感性
ナビゲーションの使用法がサイトを開いた際に理解でき、コンテンツの移動方法や戻り方、他の目的ページへ容易に移動することが可能か
6)目的・ゴールページへの効率性
目的・ゴールのページまで到達するのに何クリック必要であり、来訪ユーザはそのクリックを容易に行っているか
7)表示の速度
ユーザがストレスを感じることのない範囲でページを表示することができているか
8)現在位置の認識
現在自分が閲覧しているページが、サイト全体のどの部分に当たるのかなどを把握できるかどうか
といった項目に対して、改善策、施策を考える必要があります。
各項目について、アクセス解析ツールmyRTのレポートを始めると息抜きにならなくなってしまうので、上記チェックポイントの1)、2)、5)のデザインの改善策、施策に絞って、myRTを例にWebサイトのユーザビリティテストが無料でできるホットスポット機能をレポートをしたいと思います。
■ホットスポットを設定する
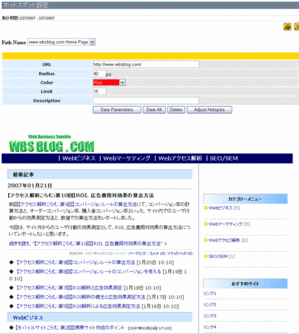
myRTにログインをして、REPORTSの画面、管理者設定機能の下にホットスポット機能があります。
こちらを参照して、Path Nameのプルダウンから、
解析対象サイト Home Page
を選択すると、下図のように自動的に対象サイトが読み込まれます。
現在のサイトが読み込まれているだけなので、Adjust Hotspotsのボタンをクリックします。
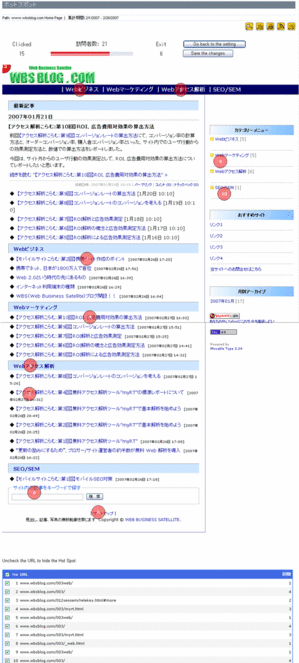
自動的にリンク先を読み込む事ができたポイントについては、○が自動的にリンクポイントに貼りつきますが、読み込めなかったポイントについては、全て左上に固まっています。
固まってしまっている○については、ドラッグアンドドロップで、ポイントに移動をさせることができます。
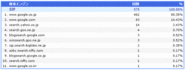
ロールオーバーで○のリンクのURLを確認することができますが、最下部にも、各番号に紐付いたURLが一覧として表示されているので、
各○とリンクポイントを一致させましょう。
本ブログのように内容の記事については都度変更がかかるので、変更がされないリンクポイント、例えばカテゴリー名や検索、サイトマップといったポイントのみをチェックするのであれば、
下のリンク一覧の左のチェックを外すことで解析対象から除外をすることができます。
各チェックを行うポイントが定まったら、Save the changesをクリックしましょう。
Are you sure you want to save the changes for hot spots?
というポップアップが確認のために上がりますが、OKをクリックします。
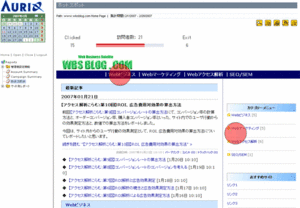
ホットスポットの設定が完了したら、閲覧はReportsメニューの下のホットスポットで参照できます。
カレンダーにて選択した期間において、訪問者数とClickをした訪問者、出ていった訪問者を丈夫で参照でき、ページのどこをクリックしたのかを円の大きさで分析することができます。
これにより、トップページのどの部分をユーザの多くはクリックをしているのかといった、簡単なユーザビリティテストを行うことができます。
せっかくROIやSEMでサイトへ誘導ができたとしても、ユーザビリティが悪く離脱してしまったユーザを再度誘導することは非常に困難です。できないと肝に銘じるくらいでも良いと思いますので、トップページへの来訪者がどのような視点でサイトを閲覧しているのかを把握することは、非常に重要なWebマーケティングの分析になります。
























Leave a comment