「Google Analytics モバイル」が出てきて1か月
Google Analyticsにモバイル解析機能が公開されて1カ月。
公開後に「myRT mobile」も使用しているサイトに貼りつけていたので、ある程度データも溜まったし比較をしてみることにした。

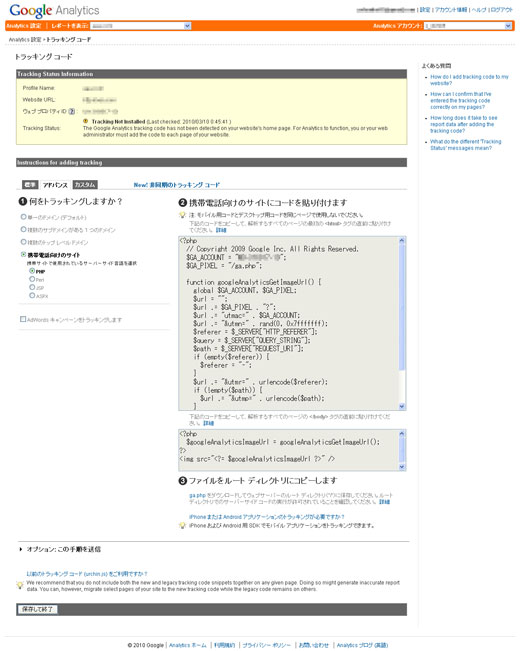
設置方法についての詳細は省くが、Google Analyticsのアカウントを取得後、
- プロファイルを追加
- ドメインを設定
- 「トラッキングコード」ページ下部の「アドバンス」タブを選択
- 「携帯電話向けのサイト」を選択
- サーバーサイド言語を選択
- タグ直前に貼りつけるタグと、タグ直前に貼りつけるタグ、ルートディレクトリに設置するファイルを設置する
あとはレポート画面から、設定したサイトを閲覧するのだが、「myRT mobile」と異なり、レポートが集計され閲覧されるまで1日程度必要。
【関連】
モバイル向け Google Analytics がすべてのアカウントでご利用可能になりました(http://analytics-ja.blogspot.com/)
設置までの流れ
設置までのスムーズさで言うと一長一短で、Google Analytics mobileはPHP、Perl、JSP、ASPXが選択式で出てくるが、myRT mobileにはPHPのみである点が大きな違いだが、
モバイルサイトに設置するに当たっては、その環境次第で結果的に提供されるタグを書き換えざるを負えない事が多々ある。
今回の設置に関しても、同様であったため、自由度の高いmyRT mobileの方が好みではある。
あくまでもこの辺りは個人的な感想だが、そのまま使えずともサーバサイド言語毎にタグが生成されるのはとっつきやすい印象を与えるだろう。
手間と時間という点では、いずれも変わらない。
ただし、サーバサイド言語がhtmlの場合は「myRT mobile」を選択することになるだろう。
「マイレポート」と「トレンドサマリー」の比較
「Google Analytics mobile」と「myRT mobile」のどちらの数値が正しいと言えるのかについての言及は、myRT mobileがbeta版である点や、それぞれのアルゴリズムの違いなどが関係してくるため控えておく。
比較において、携帯からのアクセスのみに絞ったサイトにおいて、同一ページにタグを貼りこみ、同一期間で集計した結果となる。
比較しやすいよう、セッションとページビューの2軸グラフ化してある。
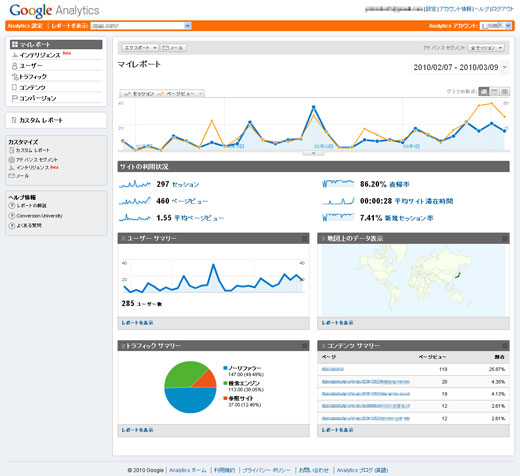
Google Analytics モバイル「マイレポート」

解析対象期間ごとに、セッションとページビューが折れ線グラフで表示され、サイトの利用状況や、セッション数の推移(ユーザーサマリー)、地図上のデータ表示、参照元比較(トラフィックサマリー)、ページ毎のPVと割合(コンテンツサマリー)が閲覧できる。
ダッシュボードにまとめて見たい情報がこれだけまとまって表示されていると「どこを掘り下げて詳細を見てみようか」と、次に進みたくなる。
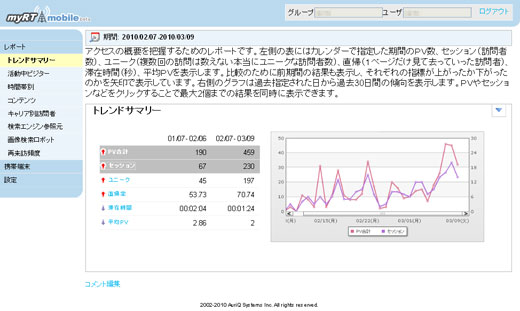
myRT モバイル「トレンドサマリー」

解析対象期間ごとに、セッションとページビューが折れ線グラフで表示され、Google Analytics モバイルのサイトの利用状況に当たる項目が表示される。
シンプルだが、解析対象期間の1か月前の数値が表示されるため、比較がひと目でできる点がありがたい。
ページビューはGoogle Analytics モバイルが1PV多いだけだが、セッション数はGoogle Analytics モバイルが67セッションも多く取得している。
その影響か、Google Analytics モバイルの方は直帰率は15.46%多く、滞在時間が56秒も短くなっている。
「参照サイト」と「検索エンジン参照元」
Google analytics モバイルに対して、myRT モバイルは一つのメニューになってしまっているため、myRT モバイルの「検索エンジン参照元」から該当項目を切り出して比較をしてみる。
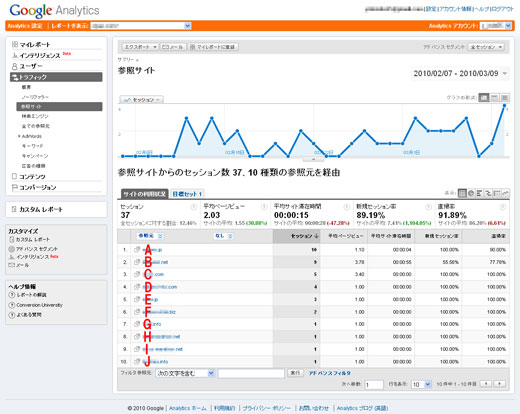
参照サイト

Google Analytics モバイルでは、参照サイトからのセッションのみに絞ったうえで、セッション数上位10サイトのみを表示している。
「検索エンジン参照元」>「参照元サイトトップ10」

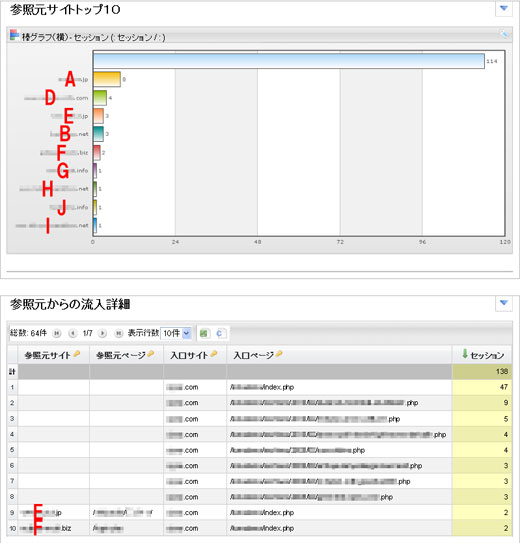
myRT モバイルでは、直接アクセスも含めた参照元サイトのトップ10を表示している。
さらに、参照元からの流入詳細によって、全件をダウンロードできるので、パラメータ出稿を行っていれば、参照元サイトに貼った広告毎の解析なども容易に行う事ができる。
Google Analytic モバイルでは、「www.hogehoge.com」も「hogehoge.com」も統一して「hogehoge.com」として集計するようだ。それに対してmyRT モバイルでは切り分けて集計をしている。この事だけが原因とは言えないが、トップ10の順位が多少異なっている。
「検索エンジン」と「検索エンジンTop10」
Google analytics モバイルに対して、myRT モバイルは一つのメニューになってしまっているため、myRT モバイルの「検索エンジン参照元」から該当項目を切り出して比較をしてみる
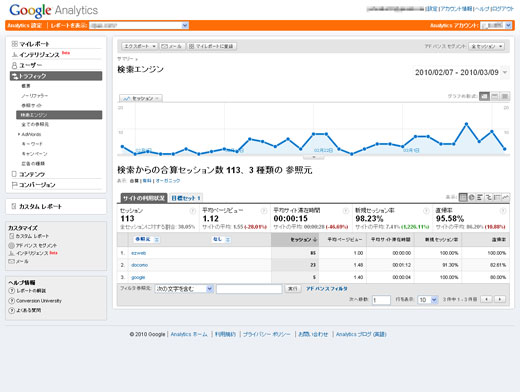
検索エンジン

サイトへの流入のきっかけに使われた検索エンジンが、セッション数順に表示される。
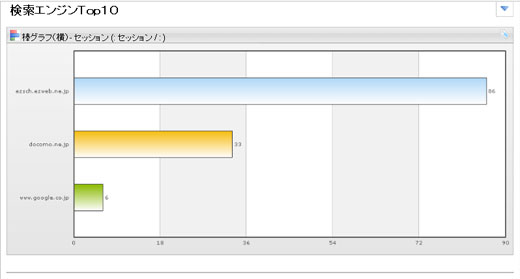
「検索エンジン参照元」>「検索エンジンTop10」

Google Analytics モバイル同様、サイトへの流入のきっかけに使われた検索エンジンが、セッション数順に表示される。
docomoの検索エンジンからの流入数が10セッションほどmyRTモバイルの方が多い。ezweb、googleに関しても、1セッションづつmyRTモバイルの方が多く取得できている。
Google Analytics モバイルは検索エンジンからの流入もまとめて参照元として集計しているのに対して、myRT モバイルはサイトからの流入と、検索エンジンからの流入を切り分けて集計している点が異なる。
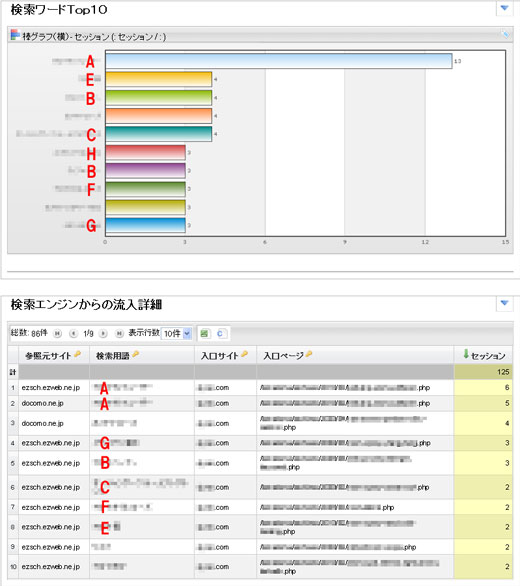
「キーワード」と「検索ワードTop10」
Google analytics モバイルに対して、myRT モバイルは一つのメニューになってしまっているため、myRT モバイルの「検索エンジン参照元」から該当項目を切り出して比較をしてみる。
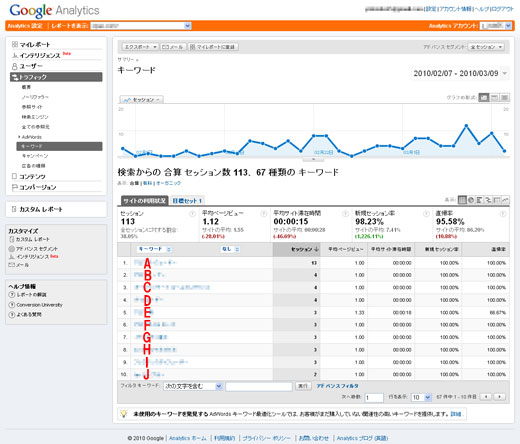
キーワード

検索からの合算セッション数をベースに、セッション数の多かった順に10件キーワードが並ぶ。
「検索エンジン参照元」>「検索ワードTop10」

来訪のきっかけとなったワードを、セッション数の多かった順に10件並んでいる。
「検索エンジンの流入詳細」にて、対象ワードが利用された検索エンジンサイトと、対象ワード、そしてどのページに何セッション流入したかが全件閲覧できる。
SEO/SEMの対策や、施策効果検証、またキーワード流入をパラメータ出稿によって有料、無料を切り分けて分析する事も可能だ。
キーワードの順位に関しては予想以上に違うように見えるが、同一ワードは同一アルファベットとしており、実際には1件程度myRTモバイルの方が多く取得できていたり、
Google Analytics mobileでは取得できていないワードを捉える事ができている。
この辺りはモバイル解析の実績が多いノウハウが影響しているのか、myRT モバイルに軍配が上がりそうだ。
まとめ
大項目の内一部を紹介して比較を行ってみたが、やはりアルゴリズムの違いによる誤差があるのは確かだ。
該当サイトは勝手サイトではあるが、PCからの閲覧はできない設定となっている。
さらに、タグに関してもモバイルからのアクセスのみで閲覧されるページに貼っているので、条件は一緒だと言える。
誤差に関しては、携帯サイトの場合はPCサイト以上に、サイトの作りやサーバの設定に依存するし、もちろんそこにツールのアルゴリズムの違いが出てくる。
何をどのように取得できることが、解析対象サイトの価値向上につながるのか、データの使い方などを考慮した上でツールを選択するのが良いと思う。
いずれも無料なので、両方入れてみて、使い分けるのも一つの手段かもしれないが、どちらを信じればよいのかといった場合に、都合の良い方を選択してしまわないように注意は必要だと思う。
Adsenceを使っている部分だけはちょろっとGAも使用しているが、myRT モバイルだとPC向けのmyRTも米国側で提供されているし、統計情報との比較の際に同一指標とした方がある程度正確なポジショニングと戦略が立てられるので、今のところメインはmyRT mobileにしています。




















Leave a comment