「モバイル マーケティング ソリューション ガイドライン」の「携帯サイト制作」が非常に良くまとまっている。
モバイル マーケティング ソリューション協議会(以下:MMSA)が先日公開した、
「モバイル マーケティング ソリューション ガイドライン」(以下:MMSG)の、第1章 オンアクセス編、①携帯サイト制作の項目が、非常に良くまとまっているので、紹介したいと思う。
なお、MMSGの最新版となるVer. 2.2は、2009/7/9時点で、MMSAのサイトからPDFダウンロードができない状況だが、問い合わせから配送をお願いすることができるとのことだ。
【出典・引用・関連】
モバイルマーケティングソリューション協議会(http://www.mmsa.jp/)
概 況
携帯サイトを制作するには、携帯ならではの特徴を理解し制作していくことが重要です。携帯は、通信事業会社(キャリア)ごとに規格も異なり、端末ごとに表示可能な画面サイズ、画像形式、表示容量、コーディング言語等が違います。新機種もリリースされ多機能化、大容量化が進んでいるため端末ごとの規格を常時精査し、注意して制作していく必要があります。 「購買・行動情報のトラッキングや分析」「マーケティング情報の収集・解析」データから、携帯端末の対応機能情報を得ることが可能です。記述言語
NTTドコモのiモードの記述言語は「iモード対応HTML(=CHTML)」や「iモード対応XHTML」、SoftBankの2Gの場合「MML」や「HTML」、3Gの場合は「HTML」や「XHTML」、KDDI(au)のEZwebはWAP1.0のHDML、WAP2.0以降はHTMLに拡張機能を加えた「XHTML」となります。◇iモード
ページ制作には「iモード対応HTML」を使用。画像の規格はGIFを推奨。JPEG画像は古い端末(65536色以内の端末等)では表示されません。505i端末以前では1ページでテキスト、画像、プログラム等を含めて10KB(501iでは5KBというものもあり)というデータ読込容量の制限があり、これを超えるとコンテンツが表示されません。但し、容量は大きく緩和されつつあり、NTTドコモ505i・506i端末では20KBまで対応しFlashも再生できるようになりました。NTTドコモ900i端末以降では、100KBまで対応し、「iモード対応XHTML」によってリッチなコンテンツが作れるようになりました。2009年夏モデル以降では500KBに対応してよりリッチな制作が可能になりました。
◇Yahoo!ケータイ
ページ制作には「HTML」「XHTML」を使用。1ページに記述できる容量は、画像・テキスト・プログラム等込みで、パケット非対応機で6KB、パケット対応機では12KB以上(端末により異なる)となります。 JPEG、PNG、GIF画像を組み込めます。3GC端末は、データ容量も300KBまで対応しています。 また「XHTML」ならスタイルシートも使えます。※2G向けの「MML」は、SoftBankがすでに2G端末の製造を打ち切っており、サポートも2010年3月で終了します。
◇EZweb
ページ制作には「XHTML」を使用。※2G向けの「HDML」は主にcdmaOne/TU-KA向けに使用されていましたが、2008年にHDML端末のサービスが廃止しています。
端末の違い
上述した通り、携帯キャリアや端末の種類によって携帯電話の性能は大きく異なります。
その為、検証を実施する場合には下記に記載している通り端末の性能によってグループ分けを行う必要があります。
グループ分けに際しては、各携帯キャリアの契約体系の種別に合わせて分類することを強く推奨いたします。
2009年5月現在、各携帯キャリアの契約体系は下記の通りです。
- NTTドコモ
mova(505i、506iシリーズなど2012年廃止予定
FOMA(700iシリーズ、900iシリーズなど),Aシリーズ- KDDI(au)
ez@mail(HDML端末、TU-KA端末)⇒2008年廃止
EZweb multi(CDMA 1 X)
EZWIN(CDMA 1X WIN)- SoftBank
SoftBank 4-1シリーズ(6KB端末)―C型 2010年廃止予定
SoftBank 6-5シリーズ(12KB端末)―P型 2010年廃止予定
SoftBank V8シリーズ※ ―W型
SoftBank 3G(Vodafone 3Gとして発売された端末)―3GC
SoftBank 3G ―3GC
※TU-KA端末、SoftBank V8シリーズの端末は現在新規契約を結ぶことは出来ません。
※MVNO事業者が増えた場合は別途該当サービスの仕様を確認する必要があります。
上記、契約体系毎の端末一覧は下記のURLを参照ください。
端末の違いは、
- 「画像サイズ」
- 「使用できる色数」
- 「読込める画像フォーマット」
- 「ページ容量の上限」
- 「利用できるアプリケーション」
の5つがポイントとなります。
- 画像サイズ
現状ではQVGAサイズでほぼ統一はされているが、VGAサイズや旧端末を考慮し、代表される端末ごとにグルーピングをして、制作する必要があります。基本的には横幅のサイズに合わせることになりますが、高さが異なるので、どのようにグループ分けをしていくかがポイントとなります。
現在では画像自動変換システムを利用して最適な画像を各端末ごとに出し分けることが一般的です。 - 使用できる色数
旧端末に対応させる場合は、端末ごとに使用できる色数が違うため、端末ごとにグループ分けをする必要があります。新しい端末ほど表現できる色数は増えていき、それに伴って解像度が上がり、画面サイズが大きくなっている傾向にあります。実写画像に関しては使える色数が多いほど、画像はキレイになります。
- 読 込める画像フォーマット
iモード端末では503i端末までは「GIF」しか読込めないが、504i端末から「JPEG」も読込めるようになりました。2009年夏モデルから「PNG」も読込めるようになりました。Yahoo!ケータイにおいては2GCでは「PNG」「JPEG」、3GCからは、前述の2種に加えて「GIF」も読込めるようになりました。EZwebでも「JPEG」「PNG」が標準ですが、EZWINからは「GIF」も読込めるようになりました。
- ページ容量の上限
端末シリーズ(HTMLバージョン)ごとに1ページの表示上限が異なります。
ページの上限は、docomo、SoftBankの場合は画像やテキストの総容量、auの場合は総容量の場合とHTMLサイズ単体の場合の総合となるため、全ての素材の容量を調整しながら開発をする必要があります。 - 利用できるアプリケーション
端末によって利用できるアプリケーション(Flash、テーブルタグなど)が異なりま
す。上位機種のみを対象とした企画を実施する場合、下位機種のアクセスも許可
する場合には非対応を告知するページや別途異なる企画などを掲載する必要が
あります。
端末ID、ユーザID(UID)の定義
- 概要
PCサイトの場合、ユーザ認証を行う際の一般的な手法として、IDおよびパスワードの入力による認証方法が多く取られており、Cookieによる認証ロジックにより簡便(再度ID、パスワード入力の煩わしさがなく)にサイトを利用することが可能です。現行の携帯端末のほぼすべては、このCookieを利用することができず、その利便性を実現することが難しくなっています。しかし、現行の多くの携帯端末には、一台一台その端末個体を識別するためのユニークなIDが予め付与されています。個体認証、ユーザ認証をおこなう際には通常、Cookieを利用する代わりに、この「端末ID」を利用することが一般的となっています。また、呼称として「端末ID」の他に「ユーザID(UID)」という場合もあり、それぞれは以下のように定義することができます。
- ユーザID(UID)の定義
「ユーザの契約に紐付くID」と定義することができます。ユーザの契約ごとにIDが割り当てられるため、機種変更を行った場合でもそのIDは変わりません。
- 端末IDの定義
「携帯端末に割り振られたユニークな個体識別情報・番号(製造番号等)」と定義することができます。端末側での通知設定をおこなわないとサイト上で端末IDを取得することができません。また、端末IDのみを使用したユーザ認証は、携帯端末の利用者が変わった場合に、旧利用者がアクセスしていたサイトに登録してある情報等が、新しい利用者に閲覧されてしまう等の可能性がありますので注意が必要です。
PCからアクセスできる環境では、IDの詐称もごく簡単に行えます。
IPアドレスから接続元を検証するなどの対応が必要になることにご注意ください。
- ユーザID(UID)の定義
- ユーザID、端末IDの取得方法
- docomo
- 端末IDの取得方法
[utn属性の利用]
<a>タグや<form action>タグのutn属性の使用により、i-mode対応(HTML 3.0以降:一部端末を除く)の端末から端末IDを取得することができます。但し、Formボタン押下、リンククリック時に携帯端末画面上で「携帯電話/FOMAカード(UIM)の製造番号を送信します」等の確認ダイアログが毎回表示されてしまいます。- formタグの例
<form action="mmsa_sample.php" method="post" utn>
<input type="submit" name="端末ID取得"></form> - aタグの例
<a href=" mmsa_sample.php" utn>端末ID取得</a>
- mova,foma端末
DoCoMo/1.0/SO504i/c30/TD/ser*********** (ser + 11桁の英数字)
携帯端末の製造番号 - mova,foma端末
DoCoMo/2.0
P902i(c100;TB;W24H12;ser***************;icc********************)
FOMA端末製造番号:ser + 15桁の英数字
FOMAカード個体識別子:icc + 20桁の英数
- formタグの例
- ユーザIDの取得方法
[i-mode IDの利用]
契約変更により変更されるユーザID(ランダムな7桁英数字)です。上記utn利用時のように、特別な操作(ダイアログの表示と承認)をおこなうことなく、会員ページ等を表示することができるようになります。URLに「guid=ON」を付加することにより、HTTP拡張ヘッダ(X-DCMGUID)から当IDを取得することが可能ですが、SSL通信時には当IDが送信、取得できないなどの制約があります。また、「iモードID利用設定」をOFFにすることによって、当IDの送信を行わないようにすることができます。 - NULLGWDOCOMOによる取得方法
公式サイトでのユーザID取得に利用されますが、docomoとのNDAベースによる情報公開が前提となっているため、当紙面上で詳述することはできません。
- 端末IDの取得方法
- au
公式/勝手サイトともにEZ番号(旧称サブスクライバID)を取得することができます(EZ番号形式:[14桁数値]_[2桁英字].ezweb.ne.jp)。当IDは契約ごとに割り当てられるIDであるため、機種変更があった場合でも変わりません。HTTP拡張ヘッダ(X-Up-Subno)から当IDを取得することができます。また、当ID取得時にはポップアップ表示等でユーザに通知されることはありません。ユーザが端末設定にて「EZ番号通知設定」より「通知しない」設定をおこなうことで、当IDの送信を停止することが可能です(契約時にはデフォルトで送信設定となっています)。SSL通信時でも当IDの送信が可能です。 - SoftBank
公式/勝手サイトではユーザIDとして取得が可能です。取得可能な対応端末としましては、「SoftBank2G, SoftBank3G, Disney Mobile」となります(SN[16桁英数字])。当IDはSIMカードごとに割り当てられるIDであるため、SIMカード再発行によりIDが変更になります(SIMカードの紛失・破損等)。HTTP拡張ヘッダ(x-jphone-uid)から当IDを取得することができます。また、当ID取得時にはポップアップ表示等でユーザに通知されることはありません。3G端末の場合、ユーザがMy Softbank設定にて「ユーザID通知」をOFF、SoftBank2Gの場合、端末設定で通知をOFFにすることによって、当IDの送信を停止することが可能です(契約時に通知選択できます)。
また、勝手サイトの場合、当IDはUser-Agent中に含まれた形で送信がされ、IDのフォーマットはSN[11桁英数字]またはSN[15桁英数字]となります(C型端末不可)。当IDは端末ID(携帯端末の製造番号)となりますので、機種変更が発生した場合、当IDが変更になります。また、当ID取得時にはポップアップ表示等でユーザに通知されることはありません。携帯端末上で「製造番号通知」をOFFにすることにより、当IDの送信をおこなわないようにすることが可能です。契約時にデフォルトで送信設定がなされており、SSL通信の場合でも当IDの送信が可能となっています。
- docomo
端末ID、ユーザIDの活用例
端末IDまたはユーザIDの主な利用目的としては多くの場合、ユニークな端末認証、ユーザ認証を実施する際のキー情報として利用されます。また、端末またはユーザをユニークに特定できるということから、たとえば「購買・行動情報のトラッキングや分析」「広告やコンテンツのターゲティング配信」「マーケティング情報の収集・解析」などが可能となります。これらの可能性により、単純なユーザ認証の用途から、近年では特に、更なるビジネスチャンスの拡大、ROIの向上が期待される重要なキー情報として活用される例が多く見られます。
端末マスタ
- 概要
新旧の各それぞれの携帯端末には、表示可能な最大画像サイズ、画像形式(gif, jpg, png等)、Flash対応・非対応(Flash Light 1.x~3.x等)、SSL通信の可否や通信方法の違い、JavaやBREWの対応・非対応、QRコード読み取り対応、GPS対応、Movie形式(amc, 3g2, 3gp等)、キャッシュサイズ(100KB, 20KB等)の差異があります。携帯端末ごとに精度の高いコンテンツを制作するためには、これらのコンテンツ仕様や対応情報を網羅的かつ正確に把握していることが重要になります。各キャリア等から提供される端末ごとのコンテンツ仕様は、一般的に「端末マスタ」という呼称で呼ばれています。 - 端末マスタの例
以下に「端末マスタ」の例を掲載させて頂きました(例のため一部抜粋・略記をしております)。通常、各端末に係る情報種別は「画面情報(ブラウザが表示可能な画像サイズ、表示可能文字数(縦×横)等)」「プロファイル情報(機種名、Flashバージョン、対応アプリ、GPS対応・非対応、キャッシュサイズ等)」「User_Agent(端末を特定するための情報)」の3つに分類されます。下記の表は説明の都合上、それらを一つの表にまとめて表記をさせて頂いております。USER_AGENT
httpリクエストヘッダキャリア
機種名
横
縦
Flash
アプリ
着うたフル
着せ替え
ツール発売日
KDDI-CA3D
au
CA001
480
800
Flash Lite 3.0
BREW/Java
Y
Y
2009/2/6
DoCoMo/2.0 N04A
DoCoMo
N-04A
480
854
Flash Lite 3.1
Java
Y
Y
2009/1/23
SoftBank/1.0/930CA
SoftBank
930CA
480
854
Flash Lite 3.0
Java
Y
N
2009/2/26
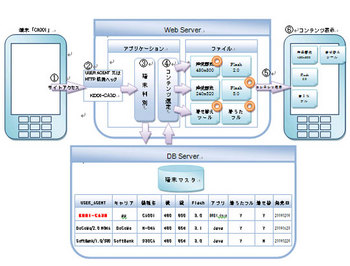
例えば上記の表から、auのCA001は2009年2月6日に発売され、User_Agentは「KDDI-CA3D」であり、待ち受け画像のサイズは横:480ピクセル、縦:800ピクセル、BREWとJavaアプリの両方に対応し、着うたフルと着せ替えツールに対応していることがわかります。その他、実際の端末マスタには、アニメーションGIFの対応・非対応、QRコード、FelicaやBluetooth、ワンセグ機能の対応・非対応等も網羅的に記述され、精度の高いコンテンツ制作のための基礎情報として利用をします。 - 端末マスタ情報フロー
以下に、auの携帯端末「CA001」を例にとりまして、端末マスタ情報の利用の流れをご紹介します(説明の都合上、一部Uer_Agent名等を略記しております)。- サイトアクセス
端末「CA001」より「Web Server」へhttpまたはhttpsでアクセスをします。 - UserAgentまたはhttp拡張ヘッダ
端末「CA001」から「Web Server」へ送付されるUserAgentまたはhttp拡張ヘッダ値を「アプリケーション」で取得する。 - 「端末マスタ」テーブルから、取得したUser_Agent値を検索キーとし、その各カラム値(キャリア、機種名等)を抽出する。
- 3 で取得した値を利用し、端末「CA001」上で利用可能なWeb Server上の各コンテンツファイル(素材ファイル)を選定する(下記の例の場合は「480x800の待ち受け画像」や「Flash Light 3.0のFlashファイル」など)
- 選定したコンテンツファイルを端末側に送付する。
- 端末「CA001」に最適なコンテンツが表示される。

- 端末マスタ情報の保守・運用
上述のように「端末マスタ」により、品質の高いコンテンツの提供をユーザに対しておこなうことが可能ですが、「端末マスタ」情報のメンテナンス(保守・運用)は、携帯サイト運営の継続性、安定性を担保するために重要な作業となります。新規端末が発売される度に「端末マスタ」の更新作業が発生し、登録する情報や用意する素材自体に不整合があった場合には、正常にコンテンツが表示されない、有料でダウンロードしたコンテンツが再生されないなどの重大な事故(インシデント)へつながる可能性があります。 各キャリアの端末発売サイクルごと(概ね3ヶ月ごと)に正確なデータ投入を定期的に実施し、事故の無いサイト運営を継続的におこなうことを心掛けなければなりません。
積極的にプロアクティブな端末マスタの保守と運用を実現する必要があります。特に事故に対する管理(インシデント管理)に対しては、「サービス品質の低下」「サービスの中断」「事故に対する補償」等のリスクが発生する可能性が高くなります。早急な事故対応の実施と、類似事故の再発防止を実現するための事故対応内容の記録と教訓化をおこなうことが望まれます。また、事故を未然に防ぐためのリリース管理(端末マスタ更新後の本番リリース前の受け入れテストの実施、リリース手順の明文化、リリース担当者の教育等)の実施や、事故が発生した際の根本原因の解決(問題管理)が可能な体制作りも重要になると考えられます。
- サイトアクセス
サイト制作にあたって、事前に決めておくべきこと
サイトの制作をはじめる前に、確認・準備・決定しておくべき点は多々あります。すり合わせなしに制作作業に入った場合、進行途中で後戻りできない状況が発生する可能性があり、コスト増に繋がりかねないので、細心の注意を払いながら制作依頼者側の意図と制作者側の進め方を確認しながら進行していく必要があります。その際に各端末の普及率も加味し、製作依頼者側と調整すると良いでしょう。 事前に「購買・行動情報のトラッキングや分析」「マーケティング情報の収集・解析」データを用いて、ターゲットの環境を確認することが可能です。また、この時点でコンバージョンポイントの確認や、コンバージョンに至る経路の確認などを行い、効果測定と改善施策の根拠となる解析ポイントを探っておくことで、解析ツールの特性のみに頼らず、効果の高い効果測定を行うことが可能となります。<基本的な確認事項>
- 対象キャリアはどこにするか確認。(NTTドコモ、SoftBank、KDDI等)
- 対象端末は何にするか確認。(iモード、Yahoo!ケータイ、EZweb<au>の機種のカバー範囲を指定)
- コンテンツ表示の実機確認は、どの機種を使って行うか確認
実機確認作業においては、サイト内で展開するコンテンツ次第で実機確認する機種を選択するのが一般的。ダウンロード系コンテンツ、登録フォーム、アンケート等の有無とターゲットユーザーにより実機確認をすべき機種を決めていきます。また、公式サイトサービスインにおいては、対象となる全ての端末で実機確認をする必要があります。 - サイトサービスイン開始日時(例:10月1日 朝9時等)
サービスインの日程と同時にサービスインの時間も確認が必要です。 - サイトを展開する期間(キャンペーン開始からキャンペーン終了後1ヶ月等)
携帯を使ったキャンペーンでは、キャンペーン終了後にブックマーク等からサイトにアクセスするユーザのことも考慮し、キャンペーン終了後、一定期間サーバをアクセス可能にしておき、「キャンペーンは終了いたしました」のようなコメントをサイト上で表示することを推奨します。 - サイト名
ブックマーク時に携帯に表示されるサイト名の決定の必要があります。 - マークアップ言語(iモード対応HTML、Yahoo!ケータイ向けHTML、XHTML等)
言語について、特に動的ページが混在しているサイトではプログラムで生成するケースがあり(JSP等)、この場合、修正箇所が発生した場合HTMLの知識とプログラミングの知識の両方が必要となるため、事前に確認しておくとよいです。 - 画像の有無。画像の想定枚数。
- 画像の最適化(端末による、画像サイズのグルーピングや画像自動変換システム)。画像については、端末により表示サイズが異なるため、端末をグルーピングして画像を制作するか、画像サイズを自動に変換して最適に端末へ出し分けるシステムを利用する手法が一般的となっています。グルーピングについては、クライアントの要望を確認しながら最適なグルーピングをすることが重要です。
- ダウンロードコンテンツの有無。
- 動的ページの有無
- 個人情報取得の有無
- 個人情報取得の方法
- 個人情報管理の方法のすり合せ
- 個人情報のリピート活用の有無
- 管理側ツールの有無
WEBをつかい、ユーザ管理やコンテンツ管理・更新をしていく場合に必要です。開発コストはかかりますが、管理ツールを使うと、サイトUP後のコンテンツ更新にかかる制作時間が軽減でき管理がしやすくなるメリットがあります。
管理ツールの導入にあたっては、サービスの対象キャリア、対象端末に最適化されたコンテンツの制作が可能な管理ツール(CMS)を選択するのが望ましいでしょう。特にモバイルサイトの構築に際しては通常のコンテンツ管理機能の他に、モバイルサイトに特化した機能を備えた管理ツールの導入が最適といえます。
- アクセス解析ツールの有無
携帯サイトのアクセス解析を行うにあたって、PCサイトと連動したサイトであれば、PCサイトと携帯サイト双方をシームレスかつできる限り同一の指標をもって解析を行えることが重要となります。また、アクセス解析ツールによって得る必要のある情報をまとめ、それらが満たされるかどうかの確認も必要です。 Webサーバやサービスへのセキュリティリスクや負荷、携帯特有の集中アクセスによる解析コスト、解析用サーバの維持管理費用など、トータルコストと、収益のバランスを見極めることも重要です。
通常のコンテンツ管理機能
- プログラミングやHTMLなどの専門知識がないユーザでも構築、更新作業が可能
- コンテンツの自動更新機能
- モバイルサイトに特化した機能
- サービス対応機種、非対応機種の制御とPCからのアクセス制御
- サービスの対象キャリア、対象端末に最適化された絵文字の自動処理
- モバイルサイト用記述言語(iモードHTMLなど)、アクセスキーなどへの対応
- 携帯端末の画面サイズに最適化された画面作成
- 携帯端末の画面サイズに最適化された画像処理
- モバイル向けデジタルコンテンツ(動画、待ち受け、Flash、着うた®など)への対応
- サービスの対象機種、対象キャリアごとのデジタルコンテンツの自動振り分け機能
- 携帯端末のセッション対応状況に適応したセッション管理機能
- サービスの対象キャリア、対象機種ごとの成果集計
- プロモーション計画(4マスの有無。規模)
プロモーション計画を知ることで、サーバ構成の精度を高くします。 - キャリアメニュー ( 公式 ) サイトか一般サイトか
ユーザ登録や課金方法でメニュー ( 公式 )サイトと一般サイトで制作・開発仕様に違いが発生するので確認が必要です。 - 取得する情報(ログ)の内容/日別のTOPページPV、応募者数など
- 開発会社とのすり合わせ内容
携帯サイトは、サイトの制作だけでなくユーザ登録、アンケート、メール等のシステムと大きく連携しながら進めていく必要がるため、開発側とのすり合せを密に進行していくことが重要です。また、同時にコンバージョンポイントの確認など、効果測定のポイントのすり合わせを行い、サイト側への開発の必要性と、解析ツールへの設定の必要性などを確認し、要件に沿った分析が行えるかどうか確認することが必要です。 - 事務局対応はどこが行うか
ユーザからの問合せは必ずあるので、事務局対応は必須となります。
- プロモーション計画(4マスの有無。規模)
<サイト制作に関する確認事項>
◇サイト制作関連- サイトの基本コンセプト
- サイトのターゲットユーザー
- サイトで展開するコンテンツ
- サイトフロー
- サイトデザイン、画像デザイン
- サイト運営期間中の更新作業はどこが行うか
- 新端末が発売された場合の対応
- ドメインの取得
ドメインは、WEBと同一にするか、または携帯サイト用のドメインを用意するか - ディレクトリ構成
- サービス前の実機検証確認
- タイトル、メタ、ディスクリプション、ALTのルール化
- 絵文字使用の有無
「購買・行動情報のトラッキングや分析」「マーケティング情報の収集・解析」データにより、来訪者属性や接続端末傾向を把握することが可能です。
◇画像関連
- 素材を用意する場合、JPEGや各キャリアに適した画像形式で用意します。
- 端末ごとに画面表示サイズが異なるため、小さいサイズに合わせるか画像の最適化が必要。特に、縦幅は端末により大きく異なるため要注意。
- 端末ごとにバックライトの発色が異なるため、画像の発色も端末により異なる場合があります。
◇リッチコンテンツ関連
- リッチコンテンツ(アプリ、Flash、動画等)の有無
- リッチコンテンツの表現と容量とパケット代金の確認
◇個人情報関連
- プライバシーポリシーの体制
個人情報を取得する場合、プライバシーポリシーの体制を徹底し、サイト内で告知する必要があります。 - 個人情報取得時のSSL使用の有無
SSLを使用することで、送信されるデータが暗号化されるため、データを盗まれて見られる危険性が少なくなります。但し、SSL対応端末は、一定以上の機能をもった端末に限られるため、クライアントに説明が必要です。また、SSLを使用するには、申請が必要です。 - 個人情報を将来使う場合のパーミッションの取得
取得した個人情報を将来的に使用する場合は、個人情報保護法の規定に合わせた、ユーザに対しての承諾が個人情報を取得する前に必ず必要となります。 - 個人情報取扱いフロー
- 掲示板等ユーザ参加型コンテンツの場合の監視体制と監視時間
参考情報:社団法人 日本広告主協会 Web広告研究会
『Webマーケティングのための個人情報保護対策ハンドブック』(PDF)
http://www.wab.ne.jp/pdf/2005011702.pdf
サーバ回り
- サーバの用意は、どこがするか。
- サーバ用意の形態は?
サーバの設置形態としては、ホスティングとハウジングの2パターンがあります。ホスティングはiDC内のサーバを使った配信方法で、ハウジングは自社保有サーバをiDC内に設置してコンテンツを配信していきます。 - セキュリティポリシーの体制と用意
サーバの安全対策に関するポリシーと体制を決め、サイト内で告知することを推奨します。アクセスログを取得する際にも、その告知を含めることを推奨します。 - ログの取得頻度
ログの取得頻度を事前に確認しておくことで、分析に関する双方の意思を確認しておきます。 - 「購買・行動情報のトラッキングや分析」「マーケティング情報の収集・解析」時に、ビーコン方式を採用しているツールの際は、外部にデータが送信されるためセキュリティについて確認をする必要があります。
- 想定アクセス数
サーバ構成を決める要素として、想定アクセス数を確認しておきます。テレビCMなどを実施した場合、PCサイトと比較にならない急激なアクセス増が見込まれるため。プロモーション内容も加味して決定する必要があります。 - サーバートラブル時の取り決め
万が一、サーバートラブルが発生した場合のリスクヘッジのとり方、責任の所在の明確化なども事前に協議しておく必要があります。
サイト制作にあたっての注意事項
サイト制作にあたり、下記の点に注意して制作することを推奨します。
<制限関連>
- 1ページに表示できる容量制限が端末により異なります。
- 画像の容量制限
- EZwebやNTTドコモ900iシリーズ以降で対応しているXHTMLは小文字で記述する必要があります。
- 個人情報取得の際に、プルダウンの個数やチェックボックスの可否など、端末によって上限や使用の可否が異なります。
<明記関連>
- 対象端末:サイトは、どの端末を対象としているか。
- プライバシーポリシー
- セキュリティポリシー
- コピーライト表記
- 配信者情報(会社名、メールアドレス)。
- お問合せ窓口(info@○○.co.jp等)。
- リッチコンテンツ表示時のパケット容量とパケット料金表示
<その他の注意点>
- マークアップ言語。iモード対応HTML、Yahoo!ケータイ向けHTML、XHTML等
- サービス前の実機検証(文字化け、不正文字入力、正常な稼動のチェック等)
- テキストと背景色が見難くないか。端末により、発色が異なるため、端末実機確認が必要。
- 絵文字は各端末により違いがあります。
- 動的ページ制作時のサーバーサイド言語に注意が必要です。
- サイト制作において以上の点を考慮し、サイト設計、サイトナビゲーション、コンテンツ表現、デザイン、画像、背景色等ユーザビリティに注意して制作することを推奨します。
【出典・引用】
モバイル マーケティング ソリューションガイドライン Ver.2.2|モバイル マーケティング ソリューション協議会 発行
携帯サイトのアクセス解析なら、無料!広告無!高機能!な「myRTモバイル」
毎月最新のモバイルサイト視聴率統計と比較できるのは「myRTモバイル」だけ!
登録は>無料モバイルサイト解析ツール|myRTモバイル(http://myrt.auriq.com/mobile/jp/)



















Leave a comment